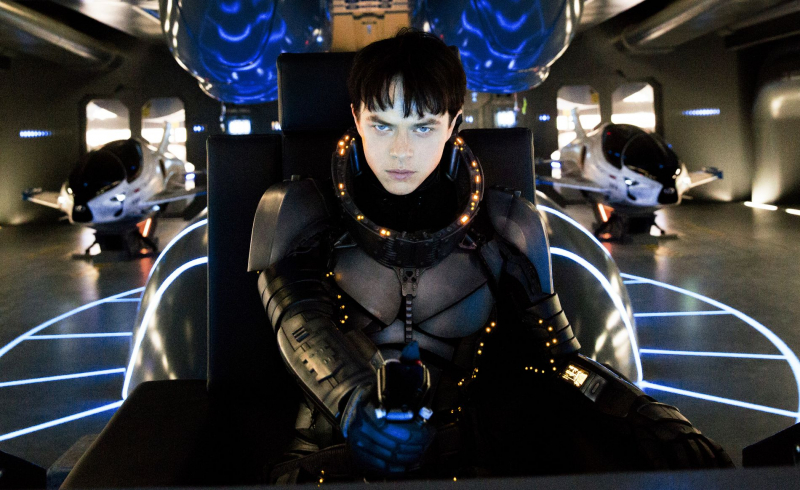
Zdjęcia i plakat superprodukcji sf Valerian i Miasto Tysiąca Planet
Luc Besson, twórca widowiska Piąty element powraca do gatunku science fiction. Tym razem przygotował film oparty na powieści graficznej.
Luc Besson, twórca widowiska Piąty element powraca do gatunku science fiction. Tym razem przygotował film oparty na powieści graficznej.

Valerian (Dane DeHaan) i Laurelina (Cara Delevingne) to kosmiczni agenci, odpowiedzialni za utrzymanie porządku na planetach zamieszkałych przez ludzi. W trakcie misji w Mieście Tysiąca Planet – kulturowym i politycznym centrum galaktyki – przyjdzie im zmierzyć się ze potworną siłą, która zagraża bezpieczeństwu całego wszechświata.
Zobacz także: Animowany plakat War for The Planet of the Apes
W obsadzie są Dane DeHaan, Cara Delevingne, Clive Owen, Rihanna, Ethan Hawke, John Goodman, Herbie Hancock i Kris Wu. Luc Besson wyreżyserował na podstawie własnego scenariusza. Podczas New York Comic Con widzowie będą mogli zobaczyć pierwsze fragmenty filmu. Tymczasem obejrzyj plakat i galerię (w niej wszystkie dotąd opublikowany zdjęcie razem z tymi najnowszymi).
Valérian et la Cité des Mille Planètes zadebiutuje 20 lipca 2017 roku.
Źródło: comingsoon.net / zdjęcie główne: materiały prasowe



naEKRANIE Poleca
ReklamaKalendarz premier seriali
Zobacz wszystkie premieryDzisiaj urodziny obchodzą
ur. 1991, kończy 34 lat
ur. 1979, kończy 46 lat
ur. 1978, kończy 47 lat
ur. 1985, kończy 40 lat
ur. 1986, kończy 39 lat