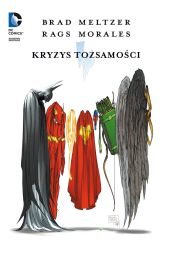
Heroes in Crisis – herosi też walczą z traumą. Zobacz okładki komiksu
Do sieci trafiły nowe warianty okładek, które mają pojawić się w mini-serii komiksowej od DC, Heroes in Crisis.


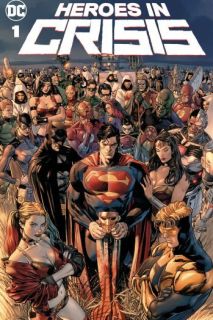
Za nieco ponad miesiąc na amerykańskim rynku zadebiutuje pierwszy zeszyt mini-serii komiksowej Heroes in Crisis, której autorem jest scenarzysta serii Batman, Tom King. Już na poziomie tytułu nawiązuje ona do najważniejszych wydarzeń w świecie DC, takich jak Crisis on Infinite Earths czy Identity Crisis. Wiemy jednak, że opowieść ma być wyjątkowo ciężka w tonacji i skupiać się na superbohaterach, którzy próbują sobie poradzić z zespołem stresu pourazowego. Będą oni leczyć się w specjalnym ośrodku założonym przez Batmana, Supermana i Wonder Woman.
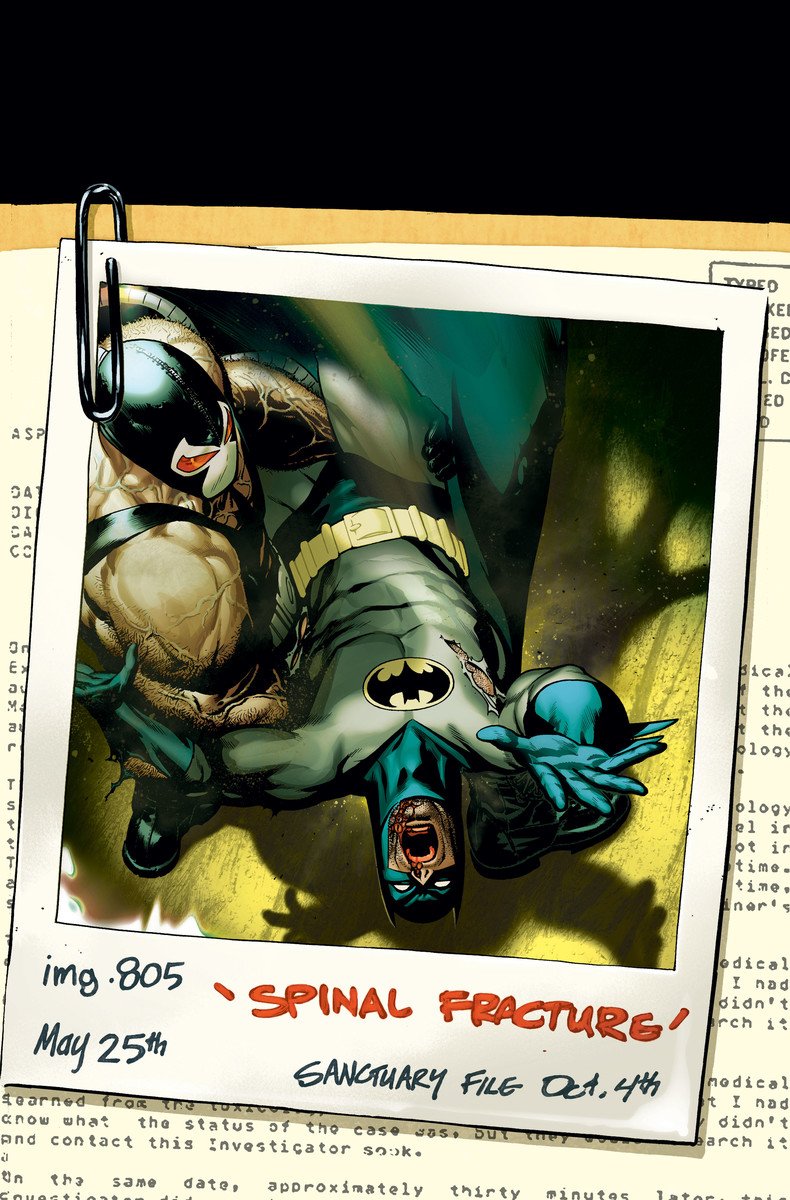
Teraz do sieci trafiły warianty okładek, których autorem jest Ryan Sook. W swoich pracach skupił się on na wyeksponowaniu największej traumy poszczególnych herosów - śmierci Człowieka ze Stali, porażki Mrocznego Rycerza z ręki Bane'a, a także na odbierającej życie Maxwellowi Lordowi Amazonce. Zobaczcie sami:
Zobacz także:
Mini-seria będzie złożona z siedmiu zeszytów. Pierwszy z nich zadebiutuje w USA 26 września.
Źródło: comicbookmovie.com / zdjęcie główne: DC



naEKRANIE Poleca
ReklamaDzisiaj urodziny obchodzą
ur. 1982, kończy 43 lat
ur. 1978, kończy 47 lat
ur. 1964, kończy 61 lat
ur. 1976, kończy 49 lat
ur. 1952, kończy 73 lat

Lekkie TOP 10