fot. Amazon Prime Video
fot. Amazon Prime Video
2. sezon Władcy Pierścieni: Pierścienie Władzy zbliża się wielkimi krokami. Promocja serialu Amazona przyspieszyła, a sieć zalewają nowe materiały promocyjne. Tym razem pojawiły się dwie krótkie zapowiedzi wideo 2. sezonu. Są krótkie, ale da się w nich zobaczyć kilka nowych urywków, których wcześniej nie zaprezentowano.
Sprawdźcie sami.
Charlie Vickers o Sauronie
Twórcy w zapowiedziach podkreślają, że 2. sezon ich produkcji skupi się na złoczyńcach. O ile pierwsza seria skupiała się na dobrych postaciach, tak druga ma robić odwrotnie. Duży nacisk zostanie postawiony na przedstawienie Saurona, w którego wciela się Charlie Vickers. Oto co aktor miał do powiedzenia na temat kolejnego sezonu:
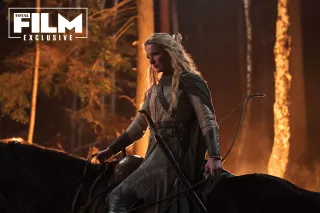
Władca Pierścieni: Pierścienie Władzy - zdjęcia z 2. sezonu
Źródło: X (@RingsOfPowerEra/@TheRingsofPower)