Black Adam - Dwayne Johnson załatwił solowy film telefonem? Nowe zdjęcia: zjawiskowa Cyclone i Hawkman
Dwayne Johnson po przeczytaniu pierwszej wersji scenariusza Shazama! wykonał ważny telefon. Zobaczcie też nowe zdjęcia do Black Adama ze zjawiskową Cyclone, epickim Hawkmanem i nie tylko.
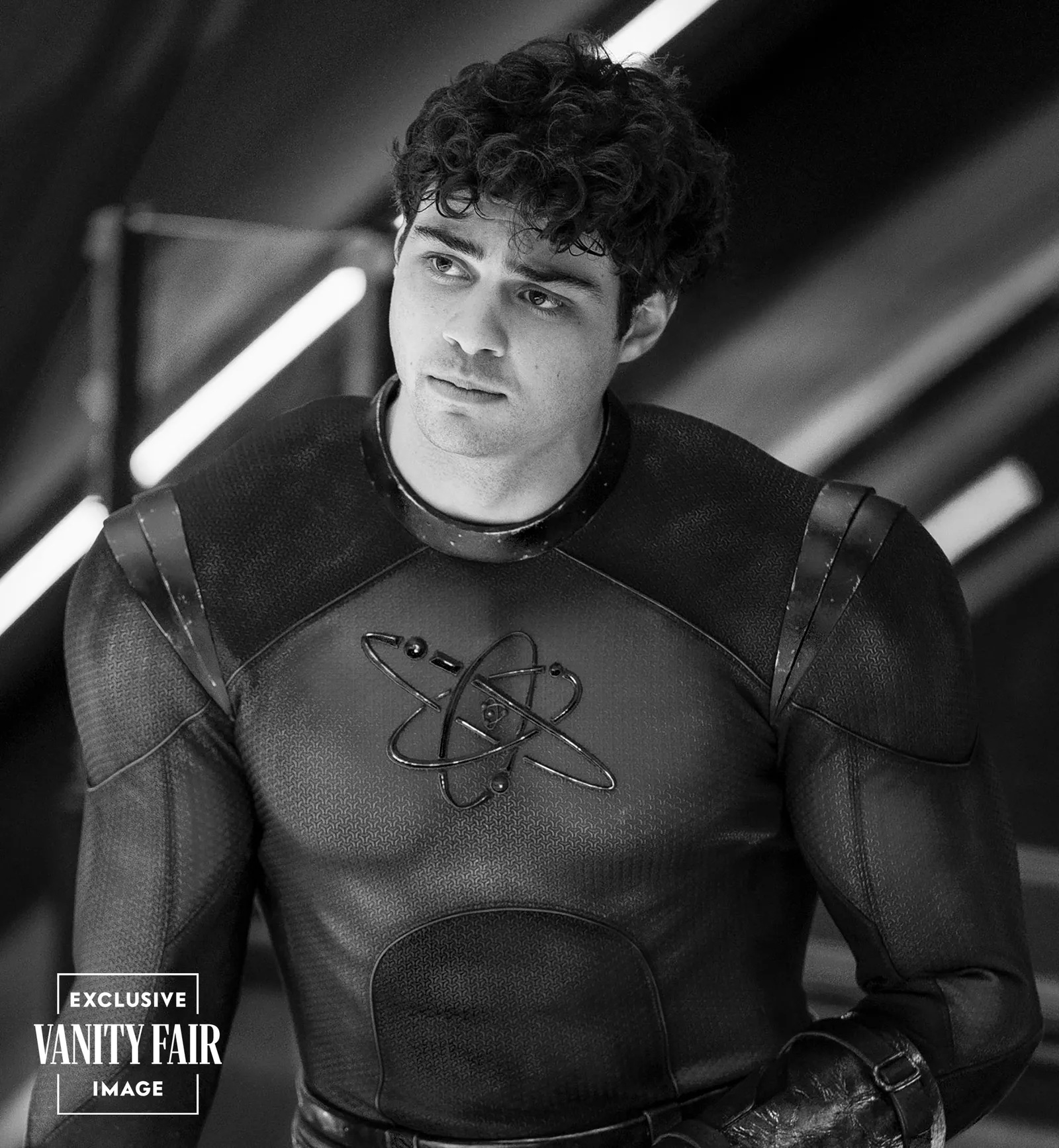
 fot. materiały prasowe
fot. materiały prasowe
W filmie Shazam! z 2019 roku czarodziej powiedział młodemu Billy'emu Batsonowi, że kiedyś źle wybrali herosa, który użył mocy do zemsty, uwalniając Siedem Grzechów Głównych. Był nim Teth-Adam, komiksowy wróg superbohatera. Postać dostała teraz swój własny solowy film Black Adam, w którym zagra Dwayne Johnson.
Produkcja trafi do kin 15 lat po tym, jak aktorowi po raz pierwszy zaproponowano rolę złoczyńcy. Miał się w niego także wcielić we wcześniejszej wersji Shazama! - tworzonej przez reżysera Petera Segala.
Dwayne Johnson rozdzielił Shazama! i Black Adama?
Dwayne Johnson powiedział Vanity Fair:
Dwayne Johnson wykonał telefon i podzielił się swoimi przemyśleniami. Nawet jeśli wszyscy uważali scenariusz za świetny, aktor powiedział, że jego zdaniem powinni rozdzielić Shazama! i Black Adama.
Black Adam - nowe zdjęcia. Zjawiskowa Cyclone
Źródło: vanityfair.com, comicbook.com



naEKRANIE Poleca
ReklamaKalendarz premier seriali
Zobacz wszystkie premieryDzisiaj urodziny obchodzą
ur. 1988, kończy 37 lat
ur. 1978, kończy 47 lat
ur. 1988, kończy 37 lat
ur. 1982, kończy 43 lat
ur. 1935, kończy 90 lat

Lekkie TOP 10


_6821f30329678.webp)